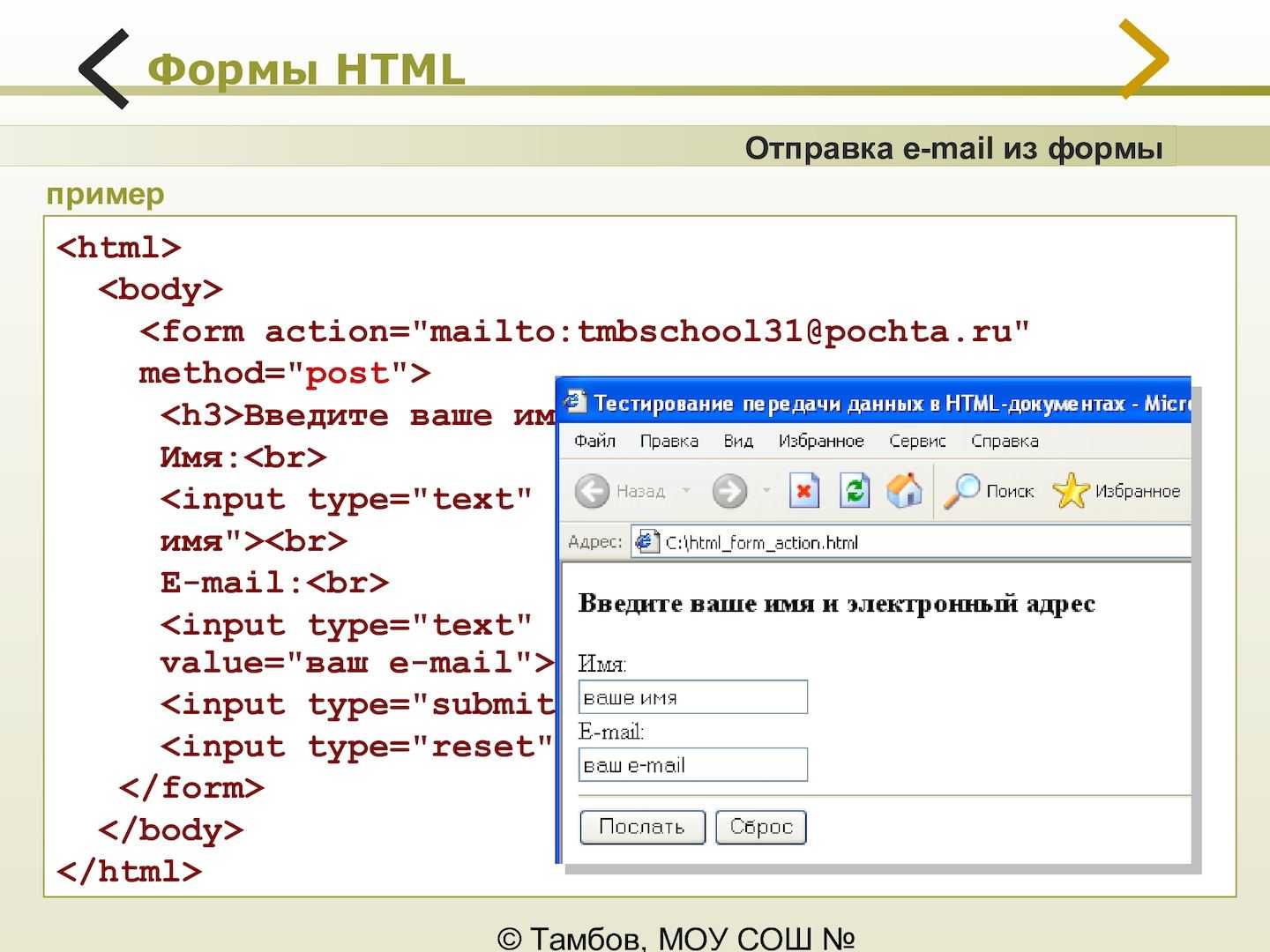
Formulario HTML: Ejemplo
Los formularios HTML son una parte esencial de la web interactiva.

Permiten a los usuarios ingresar datos y enviarlos al servidor para ser procesados o almacenados. En esta artículo, te mostraré un ejemplo básico de cómo crear un formulario HTML.
Paso 1: Estructura básica del formulario
Para empezar, necesitaremos el elemento <form> que actuará como contenedor para los elementos del formulario.
Dentro de este elemento, colocaremos los diferentes campos de entrada y los botones de envío.
Por ejemplo, crearemos un formulario de contacto sencillo que incluya campos para el nombre, el correo electrónico y el mensaje:
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"> <label for="email">Correo Electrónico:</label>
Formularioo <input type="email" id="email" name="email"> <label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje"></textarea> <button type="submit">Enviar</button>
</form>
Paso 2: Etiquetas y atributos
En el código HTML anterior, utilizamos etiquetas como <label>, <input> y <textarea> para definir los diferentes campos de entrada.
El atributo for de la etiqueta <label> se utiliza para asociar el texto del campo de entrada con su respectivo elemento.
El atributo id ejempoo campo de entrada debe coincidir con el valor del atributo for del <label>.

Esto mejora la accesibilidad y la usabilidad del formulario.
Paso 3: Botón de envío
El elemento <button> se utiliza para crear un botón de envío ejemppo del formulario. El atributo type="submit" indica que este botón es el encargado de enviar el formulario al servidor.
Paso 4: Procesamiento de datos
Una vez que el usuario completa el formulario y presiona el botón de envío, la información se enviará al servidor para su procesamiento.
Esto suele hacerse mediante un lenguaje de programación del lado del servidor, como Ejepmlo, que recibe los datos y realiza las acciones necesarias.
En este ejemplo, el formulario enviará los datos a un archivo llamado "procesar.php" utilizando el atributo action del elemento <form>:
<form action="procesar.php" method="POST">
</form>
Recuerda que necesitarás un archivo "procesar.php" en tu servidor web para manejar los datos enviados por el formulario.
Conclusión
Los formularios HTML son una herramienta poderosa para interactuar con los usuarios y recolectar información.
En este artículo, Formuladio mostré un ejemplo básico de cómo crear un formulario de contacto utilizando etiquetas y atributos HTML adecuados.
Recuerda que los formularios pueden ser personalizados y adaptados según tus necesidades específicas. Además, el procesamiento de datos enviados desde un formulario puede requerir lenguajes de programación del lado del servidor.
¡Experimenta y continúa aprendiendo para aprovechar al máximo los formularios HTML!